WordPress Popular Postsというプラグインを使います。
設置自体はとっても簡単なんですけど、自分のサイトに合うレイアウトにするまで1日かかりました。
まずプラグインをインストールします。有効化して、基本設定に入ります。

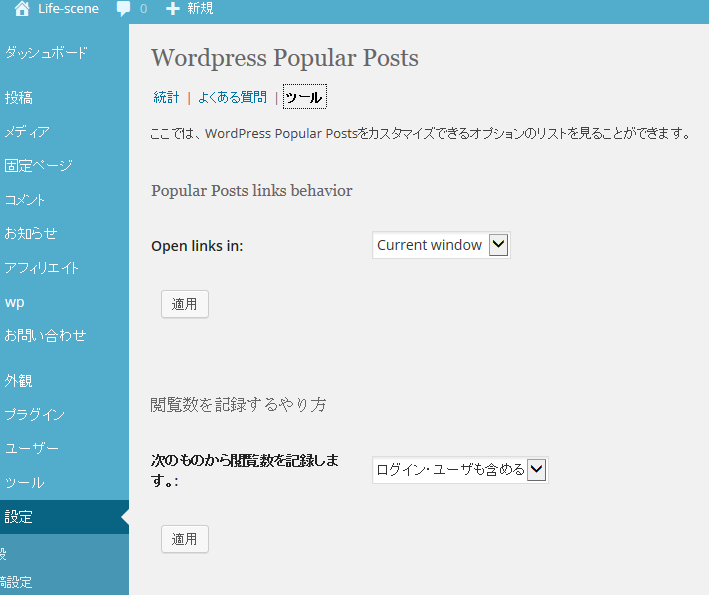
ツールをクリックしたときの画面。
Open links inは、リンク先を開くときに同じ画面の中で開くか、新しい画面を開くかです。これはデフォルト設定です。
閲覧数は、立ち上げたばかりで少なくて寂しいので自分も含めた数にしました。もちろん、自分を省くこともできます。
項目は一つ一つ「適用」ボタンを押していってください。各項目の左下にあります。

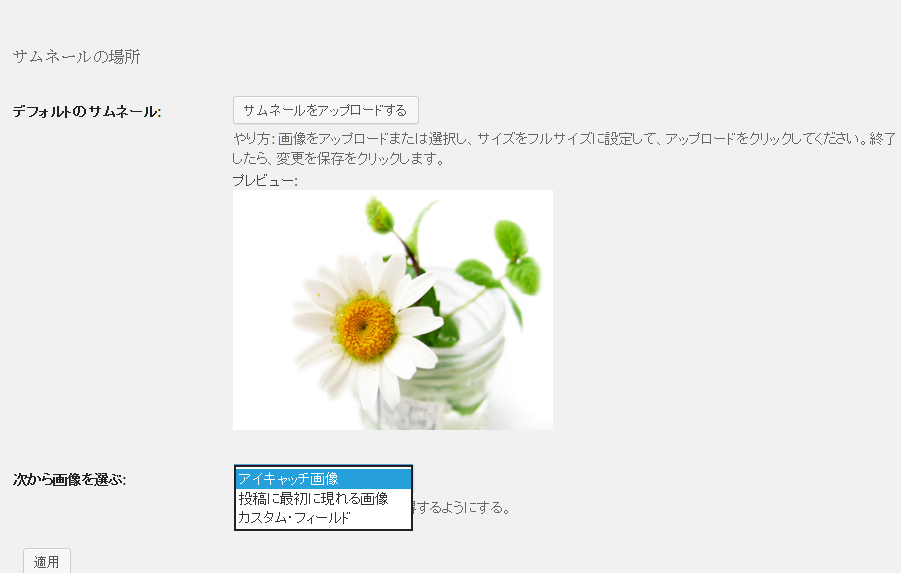
画像付記事なので、サムネイルがないときはどうするか、です。No-imageのときの画像をあらかじめ決めておきます。アイキャッチをこの画面で登録しておくか、画像付記事ならその画像を載せるか、カスタムフィールドで設定するか、です。

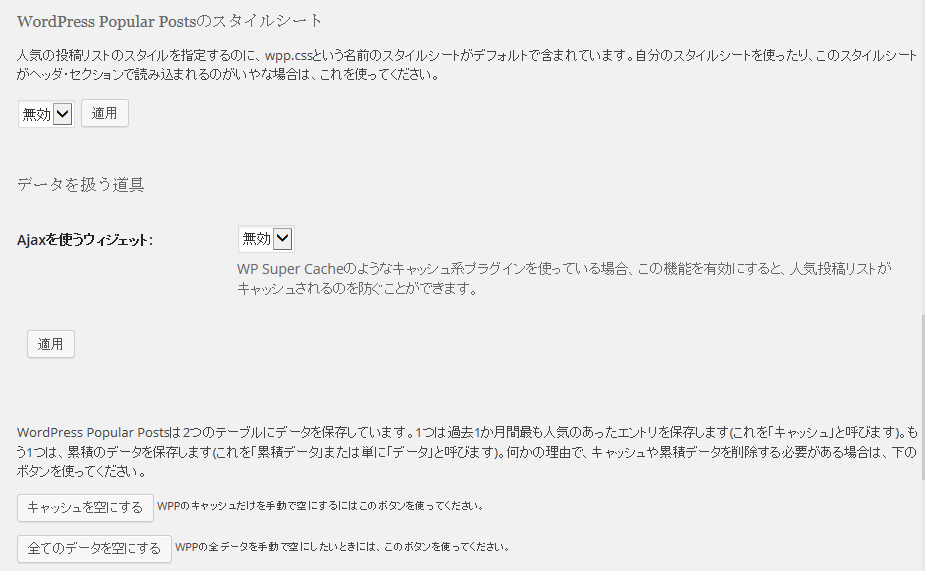
さらに下に行くと、このプラグインにあらかじめ組み込まれたスタイルシートを使うか否か選べます。自分のサイトに合ったレイアウトにするなら無効にします。
その下の方は読んで字のごとくですね。

ダッシュボードで外観⇒ウィジェットに行きます。
すでにwordpress-popular-postsというウィジェットが左の列にあるので、自分が使いたい場所にドラッグしてきます。
そして設定。
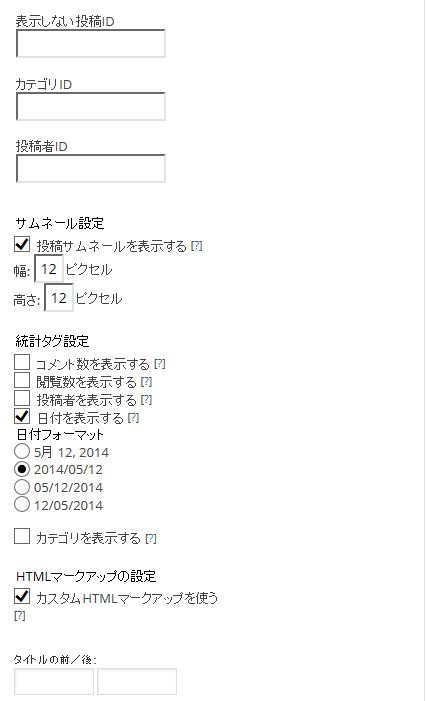
投稿設定では長いタイトルの場合短縮したり、記事文の初めの数十文字だけ表示する設定ができます。その下では抜粋した文どれくらい表示するかです。
さらに下の投稿タイプは、デフォルトだとpostとpege両方ですが、私はpostだけにしました。また、記事のidを入れることで読み込まないようにすることもできます。

読み込まない設定でカテゴリや投稿者もできますね。
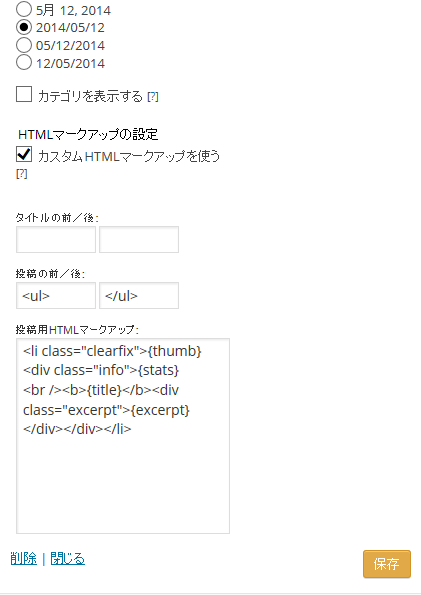
サムネイルは設定するのでここに表示サイズを入れます。12となっていますが、私は128と入れています。その下では表示したい項目、日付を入れるならフォーマットを選びます。
カスタムHTMLマークアップはxhtmlです。これがわからなかった私は色々調べてやっと下のようにしました。

{thumb}はサムネイル。{stats}は日付や閲覧数。{title}は記事のタイトル。{excerpt}は記事本文です。
で、書いたcssがこちら・・・。
/* Popular-posts */
.popular-posts { }
.popular-posts ul{
margin:15px -15px -15px -15px;
}
.popular-posts li{
background:none;
padding:0 0 10px 0;
background:url(img/common/dot2.gif) repeat-x left bottom;
margin:0 0 10px 0;
}
.popular-posts li.last{
background:none;
padding:0;
}
.popular-posts ul li{
background:none; padding:0 0 10px 0; background:url(img/common/dot2.gif) repeat-x left bottom; margin:0 0 10px 0;
overflow: hidden;
clear: both;
padding: 0 0 1.0em 0;
}
.popular-posts ul li.last{
background:none;
padding:0;
}
.popular-posts .info{
width:160px;
float:right;
margin:0 15px 0 0;
}
.popular-posts .info .wpp-date{
margin:0 0 5px 0;
line-height:100%;
}
.wpp-date{
color:#b20000;
font-size:12px;
font-weight:bold;
}
.popular-posts .info .title{
font-size:12px;
margin:0;
font-weight:bold;
}
.popular-posts img{
display:inline-block;
float: left;
margin:0 0 0 15px;
padding: 6px;
border: solid 1px #ffcc99;
background-color: #fff;
width:80px;
height:auto;
}
.popular-posts .image a:hover{
opacity:0.6;
}
.popular-posts .title{
font-size:12px;
margin:0;
font-weight:bold;
width: 60%;
float: left;
padding: 0.5em;
}
.popular-posts .post-stats{
width: 60%;
float: left;
padding: 0.5em;
margin:0 0 5px 0;
line-height:100%;
}
.popular-posts .excerpt{
line-height:160%;
font-size:12px;
margin:5px 0 0 0;
word-break:break-word;
word-break:break-all;
-webkit-hyphens:break-all;
-moz-hyphens:break-all;
hyphens:break-all;
}
で、やっと出来上がりました。

追記
「日付を表示する」にチェックをしたので日付が出ていますが、投稿日付:まであります。
これは削除したいと探していたら、紹介サイトがありました。
WordPressPopularPostの「投稿日付:」や「カテゴリー:」を削除する
プラグインのphpを直接いじるのでおっかなびっくりですが、無事に表示されました。
この記事へのコメントはありません。