ひとつの記事にタグをいくつつけていますか?
私の場合は少なくて2個、多ければ4個くらいつけます。
そうすると、記事の数よりもタグが多くなりますね・・・。
フッターのウィジェットに入れていますが、デフォルトでは45個くらいしか表示されないのであまりゴチャゴチャした感じはありません。でも、字が大きかったり小さかったり、並び順はどうなのって思います。
現在登録しているタグは100個を超えています。とてもデフォルトの45個の中には入りきれませんよね。
やりたいこと
★タグを全部出力する
★並び替える
★読みやすくする
★タグの出力と並び替え
ウィジェットの場合、いつものfunction.phpに追加します。
function my_tag_cloud_filter($args) {
$myargs = array(
'smallest' => 8, // 最小文字サイズは 8pt
'largest' => 8, // 最大文字サイズは 8pt
'number' => 0, //最大表示 数字を入れればその数まで
'order' => 'ASC', // 表示順は昇順(数字、アルファベット、あいうえお順)
);
return $myargs;
}
add_filter('widget_tag_cloud_args', 'my_tag_cloud_filter');
'smallest' => 8,
一番小さい字のサイズです。
'largest' => 8,
一番大きい字のサイズです。この二つの字の大きさを同じにすると見栄えがよくなります。
'number' => 0,
出力したいタグの数を入れます。0(ゼロ)はすべて出力という意味です。
'order' => 'ASC',
並び替えの順番。ASCは昇順(数字、アルファベット、あいうえお順)です。
WordPress Codex 日本語版 テンプレートタグ並び替えも参照してみると面白いです。
こちらも参考にさせていただきました。
【WordPress】ウィジェットのタグクラウドをプラグインを使わずにカスタマイズする方法
★読みやすくする
整理整頓はCSSにお任せです。
.tagcloud {
position: relative;
overflow: auto; /* 縦に長くなるのでautoでスクロール表示する */
padding: 0 5px;
text-align: left;
height:200px; /* 高さを指定 */
}
.tagcloud a {
display: inline-block;
background: transparent;
white-space: nowrap;
font-size: 80%;
color: #3CB37A;
line-height: 1.2;
padding: 2px 3px;
margin-bottom: 3px;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #ffcc99;
}
.tagcloud a:hover {
color: #FA66AB;
text-decoration: underline;
}
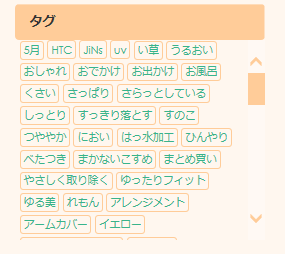
このような感じで整えました。

すっきりしました~~~♪
この記事へのコメントはありません。