単純にコメントをいただくと、自分のサイトだけで終わってしまいます。
Facebookの広がりを意識すると、コメント欄もつけようという気持ちになりました。
つけ方はいいね!ボタンやLikeboxと同じところでcommentを選びます。
設置したいサイトのURLと、コメント欄のサイズを指定してコードを取得。
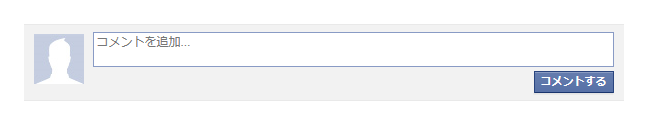
こんなふうに設置できます。これはfecebookにログインしていないときの状態。

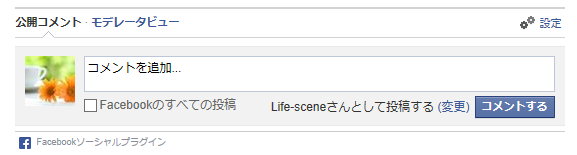
ログインするとこう変わります。アイコンと名前が出てきます。

コメントをするときに個人名やページ名どれかを選んでコメントできます。使い分けしている人には嬉しい機能ですね。
ただし、設置するときに注意!
たぶんsingle-phpに入れると前提して。
コメント機能を作るときに、サイトのURLを入れますが、それはトップページのhtmlです。
<div class="fb-comments" data-href="?php the_permalink(); ?" data-width="600" data-num-posts="10"></div>
?php the_permalink(); ?
のように、サイトURLを直してください。
そうしないと、どのページを見ても同じコメントがついてしまいます。なぜかというとコメント機能を作ったときに入れたURLがトップページのままになっているからです。
赤字に変更することによって表示しているページのURLをphpが読み込みます。
参考にしたサイトはこちらです
WordPressで記事ごとに機能するfacebookコメントプラグインの設置方法
この記事へのコメントはありません。